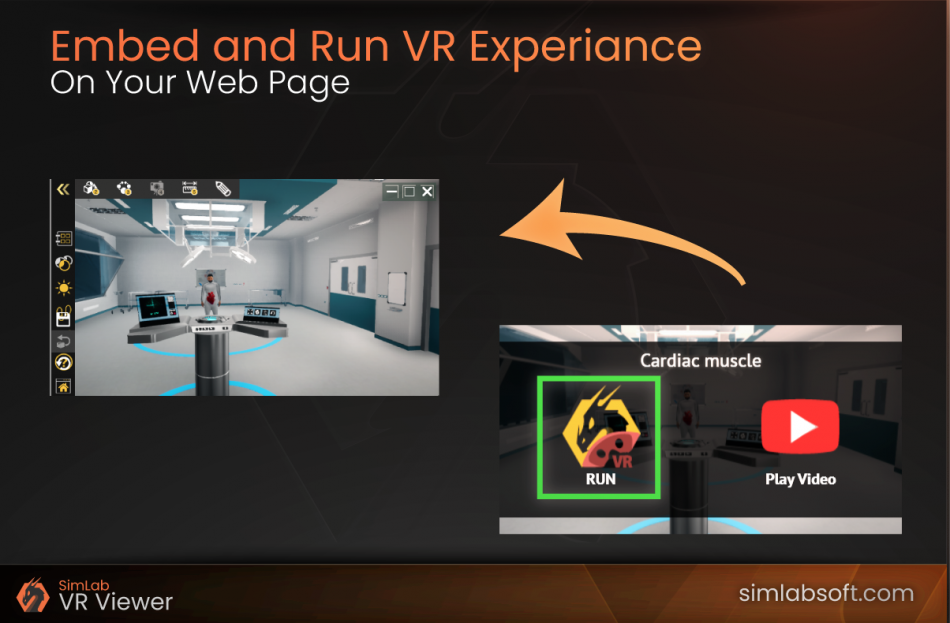
In this blog, we are going to learn how to create and run a VR package experience. We use it on many pages, such as VR Gallery or VR Studio, to implement a way to open the VR Viewer Software by clicking on a button or an image.
The mechanism:
If the VR Viewer is downloaded on the user’s machine, it will be opened; if not, it will give the user a popup message indicating that the user must download the VR viewer in order to play the VR experience. Now let’s discuss how to enable others to have this technology on their own websites.
There are two steps in this technology:
- Add Scripts block, and we have two scripts, one for the jQuery library and the second for the protocol that controls the way the browser interacts with the user behavior.
- Modify HTML Elements whether it is an image or button or even a paragraph to open VR Viewer when it is clicked
STEP 1: Scripts
There are two main scripts to add here, the user has the choice to add them to the header or footer sections of the page:
- <script src=”https://www.simlab-soft.com/assets/plugins/jquery-3.6.0.min.js”></script>
- <script src=”https://www.simlab-soft.com/vrPack/test_files/vrCatalog.js”></script>
STEP 2: CSS File
There is CSS to be add, in the header of the page:
<link rel=”stylesheet” href=”https://www.simlab-soft.com/vrPack/test_files/vrCatalog.css” media=”all”>
STEP 3: HTML Elements
onclick=”openSimLabURL(‘simlabvr://name.vrpackage’)”
Will the type of HTML element is not important whether it is a button, link, paragraph.. the person who is implementing this method should follow these steps:
- Get the URL of the VR package uploaded on your website for example: “https://name-website/sub-folder/package-name.vrpackage“
- Then add the URL to the code in the blue background instead of “name.vrpackage” to look like this onclick=”openSimLabURL(‘simlabvr://https://name-website/sub-folder/package-name.vrpackage’)”
- Then add it to the main elements that should be clicked to implement this technology for example:
<button onclick="openSimLabURL('simlabvr://name.vrpackage')"><img src="image-name.png"></button>Extra Technical Note: “simlabvr” is the name of the VR Viewer protocol we use.